Hello everyone, Today I will explain how to use of methods that are commonly used in JavaScript programming – unshift and shift methods.
Previously, I discussed the differences between push() and pop().
Therefore, now I will go over the usage of the unshift() and shift() methods.
Both of these methods are frequently used for manipulating arrays in JavaScript.
In fact, the usage of unshift() and shift() is quite similar to push() and pop().
However, unshift() and shift() are used to modify the array from the front or beginning.
Let’s try it.
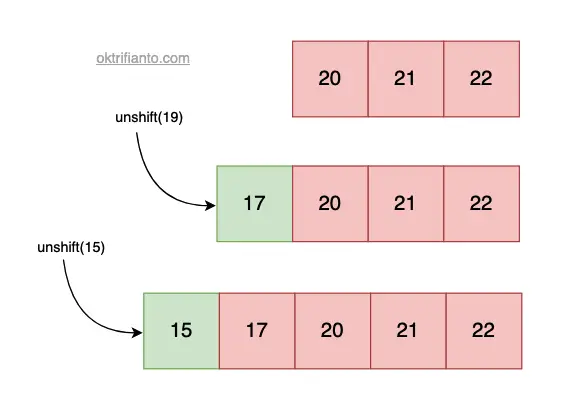
unshift()
Overview of unshift() method.

The unshift() method is used to add one or more elements to the beginning of an array in JavaScript.
You can insert a single new element or multiple elements into the array using this method.
Additionally, unshift() directly modifies the original array by overwriting it with the new values at the front.
One important thing to note is that unshift() returns the new length of the array after the elements have been added.
Here’s an example of how to use the unshift() method in JavaScript:
// Init array data
let data = [4, 5, 6];
console.log(data);
// [ 4, 5, 6 ]
data.unshift(2, 2, 4);
console.log(data);
// [ 2, 2, 4, 4, 5, 6 ]e.g. GitHub.
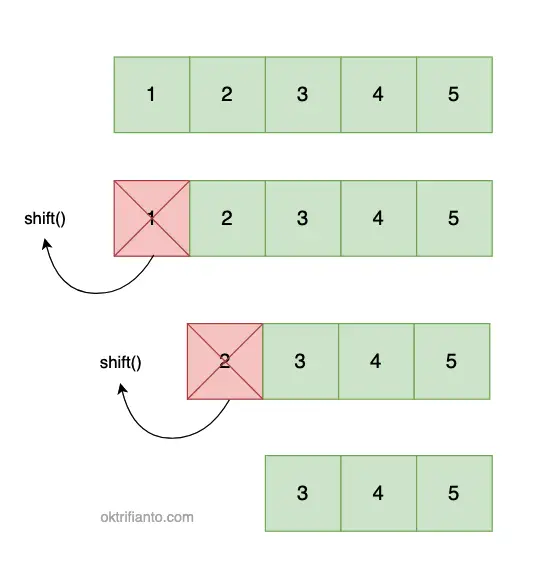
shift()
Overview of shift method.

Unlike unshift(), the shift() method in JavaScript is used to remove the first element from an array.
This method is helpful when you need to eliminate the front-most item in a list or queue-like structure.
Once the first element is removed, all remaining elements are automatically shifted one position forward, and the array is updated accordingly.
One key detail to remember is that shift() modifies the original array and returns the element that was removed, not the new length.
Here’s a simple example of how to use the shift() method in JavaScript
let data = [1, 2, 3, 4, 5];
data.shift(); // remove first element
console.log(data);
// [ 2, 3, 4, 5]
console.log(data.shift()); // return removed element
// return 2Conclusion
Alright, everyone!
That’s the explanation of the unshift() and shift() methods in JavaScript. Pretty cool, right?
In summary, both unshift() and shift() are essential for array manipulation in JavaScript.
- Use
unshift()to add elements to the beginning of an array. - Use
shift()to remove the first element from an array.
These methods are especially useful when working with data that needs to be organized or processed in sequence.
Happy coding!