Hi friends! Today I’ll explain how to understand of two commonly used JavaScript array methods: push() and pop().
First, a quick reminder that arrays in JavaScript are collections of values (numbers, strings, booleans, etc.)
Before we begin, make sure you’re familiar with how Arrays work in JavaScript.
Manipulating arrays like adding and removing element is one of the most frequent tasks in coding.
You might be using it in daily life as a developer.
Let’s try that.
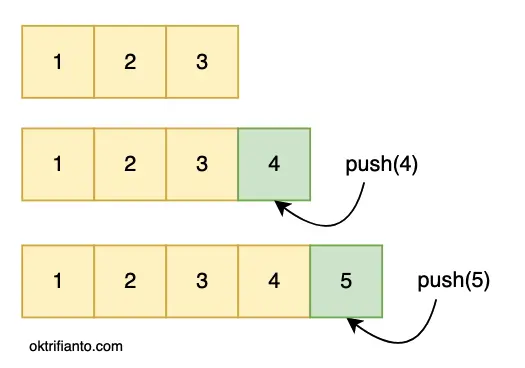
push()
Overview of the push() Method

How push() Works?
- Adds one or more elements to the end of an array.
- Returns the new length of the array.
Example of Implementation in a JavaScript Program with push()
let data = [1, 2, 3];
console.log(data); // [ 1, 2, 3 ]
// push to array
data.push(4);
console.log(data.push(5)); // output 5 (for new length)
console.log(data); // [ 1, 2, 3, 4, 5 ]For this example, I’m using an online Node.js compiler on Repl.it — feel free to try it out!
Result:
[ 1, 2, 3 ]
5
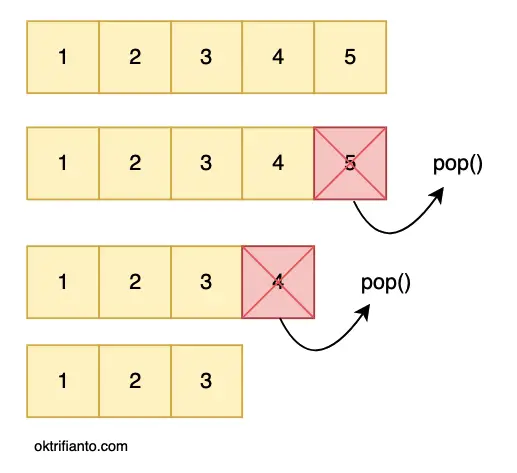
[ 1, 2, 3, 4, 5 ]pop()
Overview of the pop() Method

How pop() Works?
- Removes the last element from an array.
- Returns the element that was removed.
Example of Implementation in a JavaScript Program with pop()
let data = [1, 2, 3, 4, 5];
console.log(data); // [1, 2, 3, 4, 5]
data.pop(); // removes 5
console.log(data.pop()); // removes and returns 4
console.log(data); // [1, 2, 3]Result:
[ 1, 2, 3, 4, 5 ]
4
[ 1, 2, 3 ]Conclusion
Okay, those are the uses of push() and pop().
Interesting, right?
In addition, both push() and pop() manipulate the array from the end.
To use the push() method, you need to provide a value.
On the other hand, the pop() method does not require any value to run.
Happy coding!