Hi everyone,
In this article I’ll show you step by step how to create new React app project using Vite along with TypeScript.
Vite is powerful JavaScript build tool that you can try when develop new application.
Instead just using JavaScript, in this article I will show you how to using TypeScript for better development experience.
Let’s try step by step to create new react app project using Vite with TypeScript.
#1. Make Sure You Install Node.js
Vite requires new version of Node.js like 18 higher or 20 higher for development.
If you have installed Node.js in your machine feel free to jump to the next step.
You can download latest version node js from this link (official Node.js).
After that, you should check to make sure that Node.js installed on your machine by this following command from terminal (Mac/Linux) or command prompt (Windows):
$ node -vResult:
$ node -v
v20.18.0This result, shown that it is has been installed on my machine with Node version 20.18.
Maybe, in your machine it can be different version. However, it’s no problem.
# 2. Create a React App
In this article, I will show to initialize project by using `npm`.
Feel free to use anothers like yarn, pnpm, and bun.
2.1. Vite Command
For init project using Vite, you can use this following command:
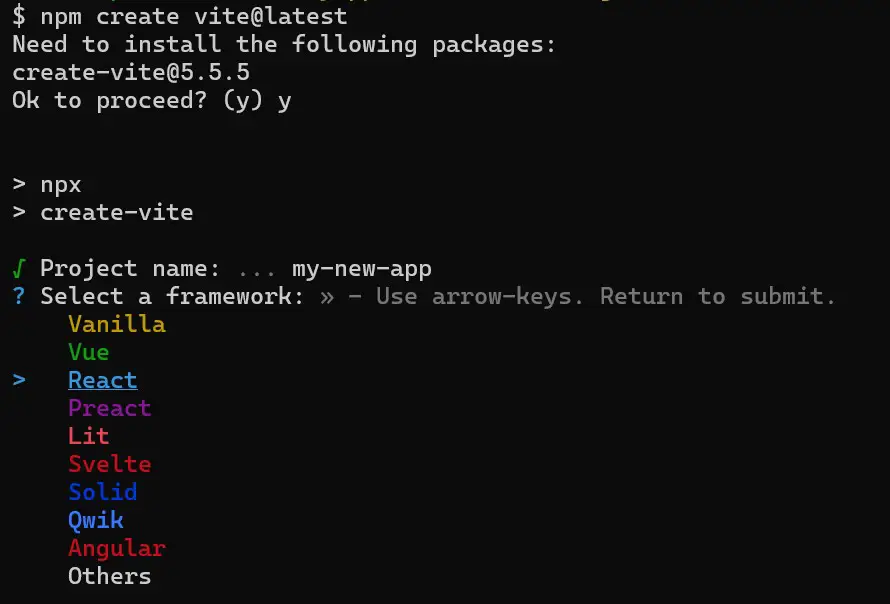
$ npm create vite@latestThe command will show like this,

First, you can free to choose the project name, but in this case I will name the project into my-new-app.
Second, you should choose a framework into React.
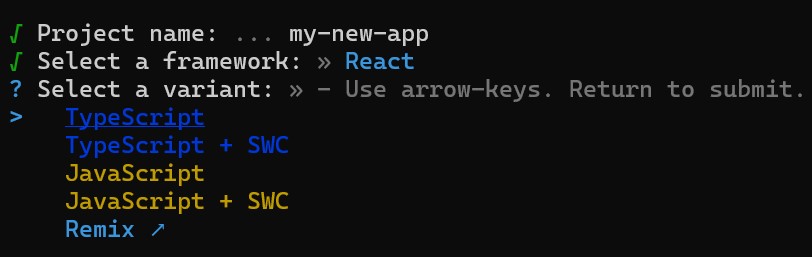
After that, because we will using TypeScript, you should choose select a variant into TypeScript.

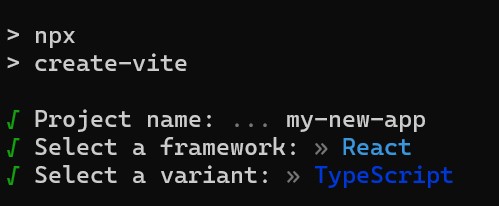
Next, the project react app successfully generated.

For running react app project you can move into my-new-app directory, install node dependencies, and run the app by this following command.
$ cd my-new-app
$ npm install
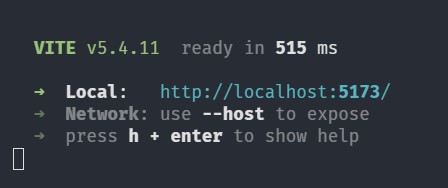
$ npm run devAfter that, you can see that program can running in localhost in port 5173

So, you can open this development react application from the browser in http://localhost:5173/
2.2. Template React
Beside that, you can use another method with template to directly generate a React app with TypeScript using Vite.
You can use this following command from your terminal / command prompt:
$ npm create vite@latest my-awesome-react-app -- --template react-tsAs a result, you can see that project generate automatically.

Then you can move into directory, install dependencies, and running the app.
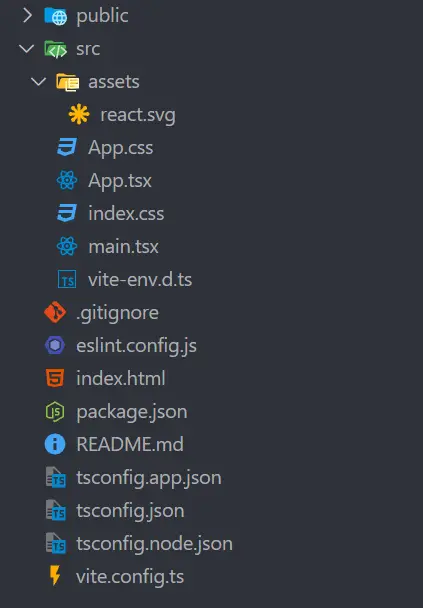
# 3. Project Directory
After success generated react app project with TypeScript using Vite. We could see that this files and folders structure like below. We can start edit from App.tsx

# Conclusion
Yeah, finally we have to finish to create new react app project using Vite with TypeScript.
With Vite, we can generate react app with simplicity and easier.
l hope you can try and implemenent this into project that you want to build in the future.
If any comment or opinion about this post, feel free to put on this comment section below.
Thank you.